Zmiana koloru i wielkość innych elementów na wydruku/pdf faktury za pomocą bardziej zaawansowanych kodów css
Ostatnia aktualizacja: 2025-07-18
Uwaga! Proszę pamiętać, że poniższe zmiany są widoczne jedynie na wydruku lub wygenerowanym PDF z systemu
Zmieniając jakiś element faktury na wydruku trzeba za pomocą odpowiedniego kodu CSS w menu USTAWIENIA > WYDRUKI ( zakładka ), a następnie na dole strony wypełnić pole Konfiguracja wydruku przez CSS
Zmiana koloru i wielkości czcionki w sekcji sprzedawca
table.clean.to_half > tbody > tr > td:first-child p + p + p { color: red !important; font-size:1.4em; }
table.clean.to_half > tbody > tr > td:first-child p + p + p + p{ color: #000 !important; }
table.clean.split_half > tbody > tr > td:first-child p:last-child{ color: red !important; font-size:1.4em; }
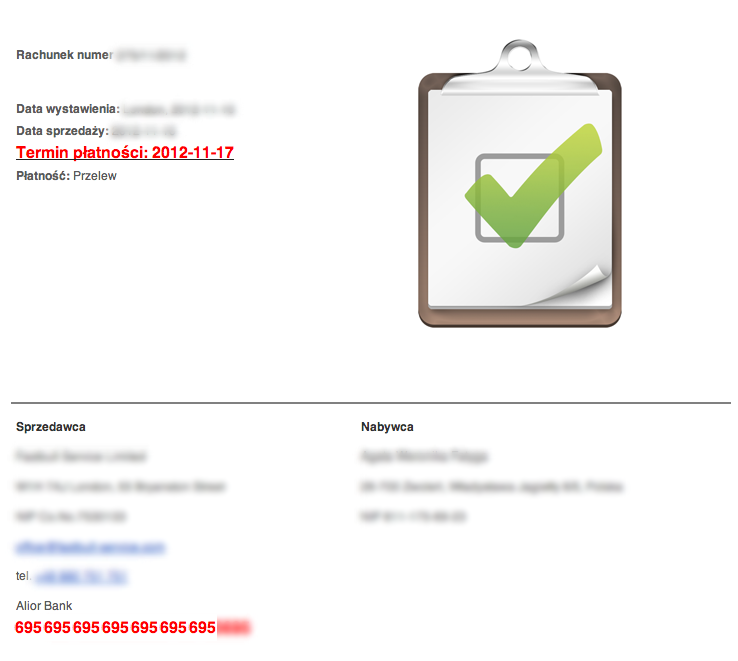
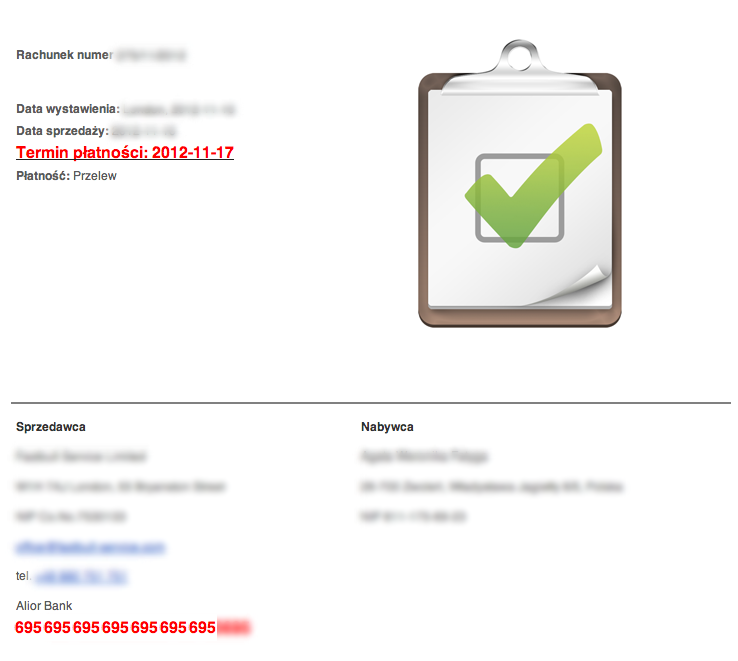
Po wpisaniu powyższego kodu na czerwono zaznaczą się nam linie na dokumencie jak na zrzucie poniżej ( ten styl CSS działa tylko w szablonie DEFAULT )

Jeśli chcesz zmienić kolor wyłącznie wiersza z numerem konta w przypadku szablonu default zastosuj poniższy kod:
}
@media all{
table.clean.split_half > tbody > tr > td:nth-child(1) > p:nth-child(7) {
color: red;
font-weight: bold;
}
}

Aby zwiększyć w szablonie BLUE pole termin płatności trzeba zastosować poniższy kod:
.additional_data p + p + p { color: red !important; font-size:1.4em; }
-------------------------
zmiana koloru i wielkości czcionki w sekcji sprzedawca
table.clean.to_half > tbody > tr > td:first-child p + p + p { color: red !important; font-size:1.4em; }
table.clean.to_half > tbody > tr > td:first-child p + p + p + p{ color: #000 !important; }
table.clean.split_half > tbody > tr > td:first-child p:last-child{ color: red !important; font-size:1.4em; }
Po wpisaniu powyższego kodu na czerwono zaznaczą się nam linie na dokumencie jak na zrzucie poniżej ( ten styl CSS działa tylko w szablonie DEFAULT )

Aby zwiększyć w szablonie BLUE pole termin płatności trzeba zastosować poniższy kod:
.additional_data p + p + p { color: red !important; font-size:1.4em; }
-------------------------
Powrót
Dodaj komentarz